K线图表示一种特殊的Hi-Lo-Open-Close图表,用于显示开闭值之间的关系以及最高值和最低值。和Hi-Lo-Open-Close图表类似,K线图使用相同的价格数据(时间,最高值,最低值,开盘价和收盘价),唯一不同的是K线图包含一个粗粗的K线一样的身体。
K线图由以下元素组成:
- K线
粗粗的像K线一样的身体使用颜色和尺寸以揭示关于开盘价和收盘价之间关系的额外信息。
- 一根长长的透明的K线显示了购买压力,而一个较短的,填充有颜色的K线则显示了销售压力。
- 一根空心的或透明的K线,预示着股票价格的上涨(高于开盘价)。在一根空心的K线形状中,K线体的底部表示开盘价,而K线体的顶部则表示收盘价。
- 一根填充了颜色的K线则表示了一个正在下跌的股票价格(开盘价高于收盘价)。在一个填充的K线图形中,K线体的顶端代表着开盘价,而K线体的底部则代表收盘价。
- 烛芯
烛芯是K线上方的线,描述的是高价的范围。
- 尾线
尾线是K线底部的线,描述了低价的范围。
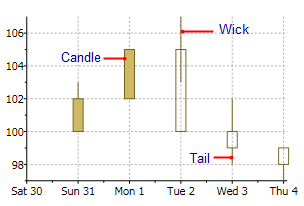
下图通过标签描述了每一个K线图表中的元素:

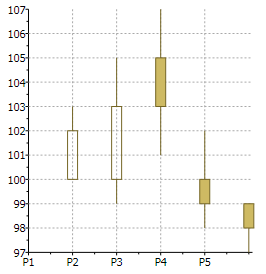
下面的图像表示当您设置了ChartType属性的值为Candle,并指定了XValues(在线文档 'XValues 属性'),HighValues(在线文档 'HighValues 属性'),LowValues(在线文档 'LowValues 属性'),OpenValues(在线文档 'OpenValues 属性'),以及CloseValues(在线文档 'CloseValues 属性')的值时K线图的外观,如下所示:
| XAML |
拷贝代码
|
|---|---|
<c1chart:C1Chart ChartType="Candle"> <c1chart:C1Chart.Data> <c1chart:ChartData> <c1chart:HighLowOpenCloseSeries XValues="1 2 3 4 5" HighValues="103 105 107 102 99" LowValues="100 99 101 98 97" OpenValues="100 100 105 100 99" CloseValues="102 103 103 99 98" /> </c1chart:ChartData> </c1chart:C1Chart.Data> </c1chart:C1Chart> |
|
以上XAML标记代码将生成一个类似于以下图片的图表:

查看其它